TechSmith
Snagit
Bringing new creative and expressive elements in a screen-capturing platform
TechSmith
Snagit
Bringing new creative and expressive elements in a screen-capturing platform
Timeline
Role
Team
Tools
September 2022 -
April 2023
Lead UI Designer
UX Designer
User Researcher
Rohan Barad
Emily Cao
Joyce Kim
Medha Sripada
Figma
FigJam
Zoom
Google Suite
Calendly
TechSmith is a software company that empowers people to create videos and screenshots that help share knowledge and information. They center their values around effectiveness, efficiency, and expressiveness and promote that their tools can be used for better training, tutorials, and everyday communication.
Their main platform is Snagit, which is a quick and easy service that allows users to visually communicate through screenshots and videos to share ideas, give feedback, and communicate more effectively.

Overview
What's the problem?
As a result of the pandemic, tech companies have transitioned from in-person to remote/hybrid environments because of employee desires and safety precautions. Now, people have to communicate and collaborate virtually, diminishing the humanizing aspect of work environments. Moving forward, online communication strategies are becoming increasingly important to incorporate into tech companies’ day-to-day work lifestyle and culture.
In an effort to incorporate empathetic and genuine connection in the workspace, Techsmith created Snagit: an innovative tool for screenshotting, screencasting, and video capabilities. Currently, Snagit is used to create and share images and videos that help the users to better explain complex concepts or workflows through the use of visuals.
The problem lies in the following:
TechSmith struggles to incorporate more elements that encourage authenticity and expressive creativity
If Snagit can add these human attributes to their screen capture and recording software, it can become a must-have service for tech companies and, in turn, boost TechSmith ahead of their direct competition.
Research
Goals
Although Snagit was mainly used for informational content, there are several other platforms used for other purposes, like social media content creation, that could benefit our research.
We didn't limit ourselves to researching solely from applications that only creates informational videos.
🔍
Determine if expressive components are desired from TechSmith users
🔍
Find opportunities or features that encourage expressiveness on Snagit by identifying problems that video informational creators face when expressing themselves on social media (i.e. Tiktok).
Plan and methodologies
1️⃣
Get first-hand experience interacting with the available tools and features using the free account tokens TechSmith provided us to understand how Snagit works.
2️⃣
Conducted a competitive analysis of TechSmith’s direct competitors to gain an understanding of what other companies are currently doing to identify potential gaps and opportunities for our client.
Snagit
Loom
Mmhmm
Asynchronous Recording / Videos
Screen capturing tool for videos, users can add images, and other elements to replace meeting times
Async video platform for teams to collaborate asynchronously, send updates and announcements, and train and build teams
Create and share powerful live or recorded video for work, works with Zoom, Google Meet, etc
Expressive Components
Annotation tools during the video creation process, Stamps to personalize images with stickers specifically designed for screenshots
Uses emoji reactions and time-stamped comments to respond to videos and keep teams connected, Add links to relevant files and resources for your viewers to reference (Call to Action)
Invite multiple presenters (up to 10), add backgrounds, and adjust your appearance
Link Sharing Made Easy
Link Sharing or Upload to any platform such as Excel / Word to anyone, share to enterprises such as Slack
Viewers don’t need an account or log in to watch video links
Save videos to the cloud as a lightweight video
Hub/ Communication Forum
Currently does not have a discussion forum or cloud base for users to interact with each other’s content
Safe & secure Video Library for teams
Mmhmm TV: Discover and watch videos for work. Build a library of knowledge that scales with your team.
Analysis + Next Steps
After seeing the features available on the direct competitors’ platform, we realized that Snagit is very different in terms of company branding and the platform capabilities. It is worth finding different strategies that our direct competitors use and tailor it in a way that fits both Snagit as a platform and TechSmith as a company. We will also brainstorm and execute different research questions and objectives to further our findings in January when we conduct interviews.
Loom is the shark in the waters; what do they have that SnagIt is lacking? Loom already utilizes different tactics to increase expression and connection in their platform. For example, they use emoji reactions (a tactic that Snagit users did not like, which is interesting to note - Loom’s audience differs from Snagit) and they are team-focused by allowing users to have a video cloud library. For Snagit, we will have to explore if different strategies would fit them better (for example, instead of emoji reactions, we can do a different type of affirmative reaction). The hub / forum implementation will warrant more investigation to see if it is feasible within Snagit and if it is something that their users desire.
Mmhmm spends time making bold, daring attempts at tech advancements. From these advancements, we can determine what wild ideas were a hit or a miss. Their Mmhmm TV implementation is a great way for their users to interact with their colleagues to share ideas, learn skills, and inform each other with work videos. Furthermore, the way they take tutors’ faces out of the zoom cell is another unique, techy opportunity to consider pursuing. We will take this type of bold branding and features and see if we can implement this in a unique way for Snagit, by asking our target audience if these interactive ideas will be applicable and enjoyable to them.
3️⃣
Brainstormed and sent out a preliminary survey: Survey Questions to create a participant pool for our user interviews.
4️⃣
Conducted two rounds of interviews with incentivization. Sessions were held virtually, scheduled by Calendly.
1st round of interviews (focus on Snagit users):
- Identify whether Snagit users want features that facilitate expressiveness in the workplace
- Collect any expressive feature ideas that users think of; any feature ideas that come from the users
Pivoting Point
During our interviews with current users, we gathered a lot of information, but much of it lacked insight—possibly due to information saturation. A few participants mentioned features that could help video creators be more "expressive," but we didn't achieve the clarity we were hoping for.
We realized this confusion stemmed from not fully understanding TechSmith's vision of "expressiveness." Although we asked in previous meetings, we revisited the topic in a subsequent weekly meeting. They explained that their vision is akin to TikTok, where content creators feel comfortable posting videos with a personal touch and creative flair.
This clarification helped us pivot our approach. We decided to interview content creators to learn about their daily routines and discover what tools they wish they had to enhance their creative process.
2nd round of interviews (focus on video opportunities):
- List of feature ideas inspired by social media platforms and desired in the video creation process
1st round interviewees

Participant Demographics
Age:
30-60 Years Old
Snagit Expertise:
Mid to Expert Level
Occupation:
Tech Employees
Instructional Designers
2nd round interviewees

Participant Demographics
Age:
21-22 Years Old
Expertise:
Video Creation
Social Media Content
Digital Marketing
Occupation:
Student Creators
Research analysis
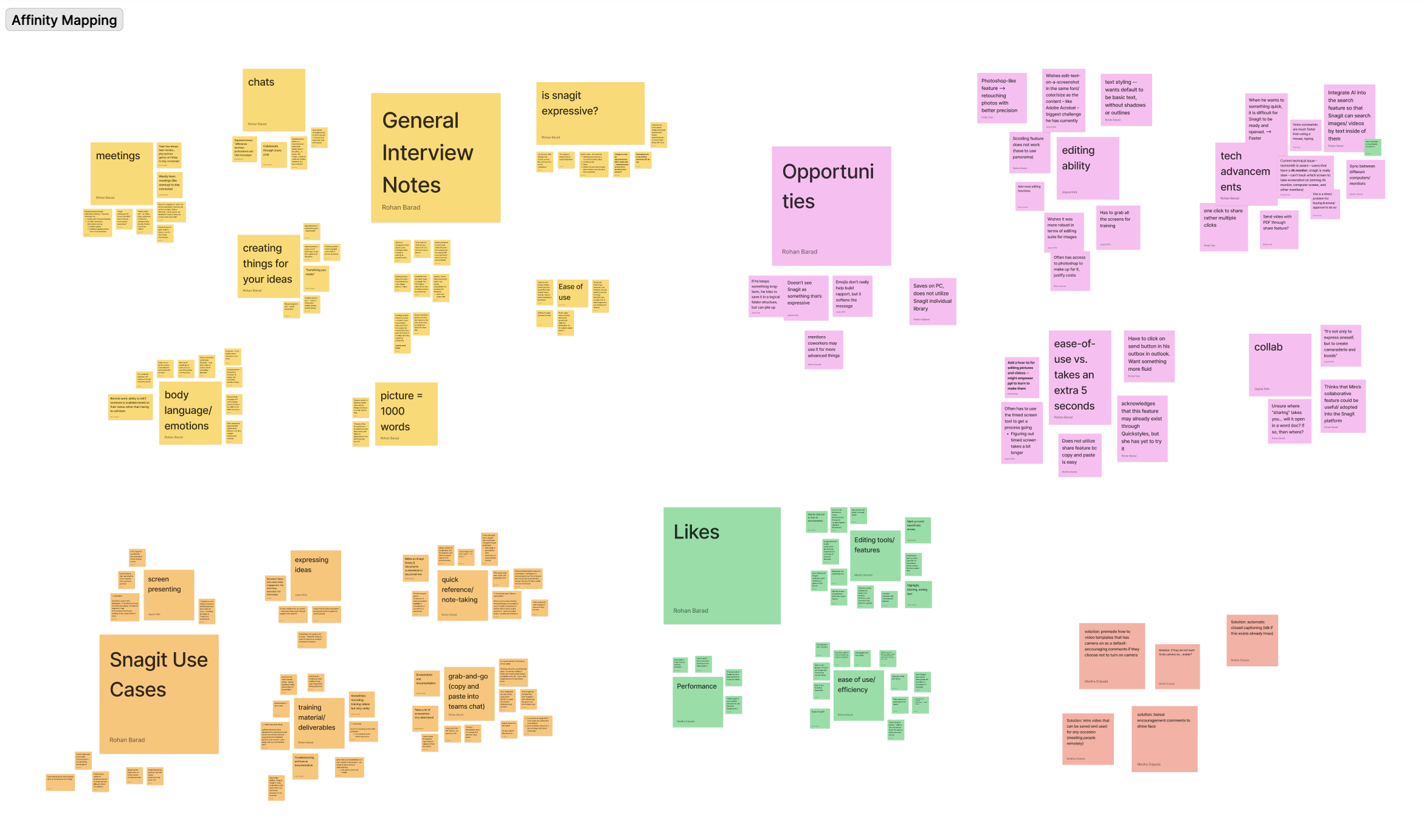
Interview analysis affinity mapping
Our team utilized affinity diagramming to group and synthesize key information found in our user interviews. The first iteration task was to code each interview into 5 main categories:
- General Interview Notes
- Use Cases for Snagit
- Participant Likes
- Opportunities
- Researcher’s Thoughts.
By differentiating the interviewee’s responses into these components, we were able to visualize exactly what the participants said. In our second round of interviews, this format helped us identify pain-points and opportunities on social media that could translate into TechSmith’s features.


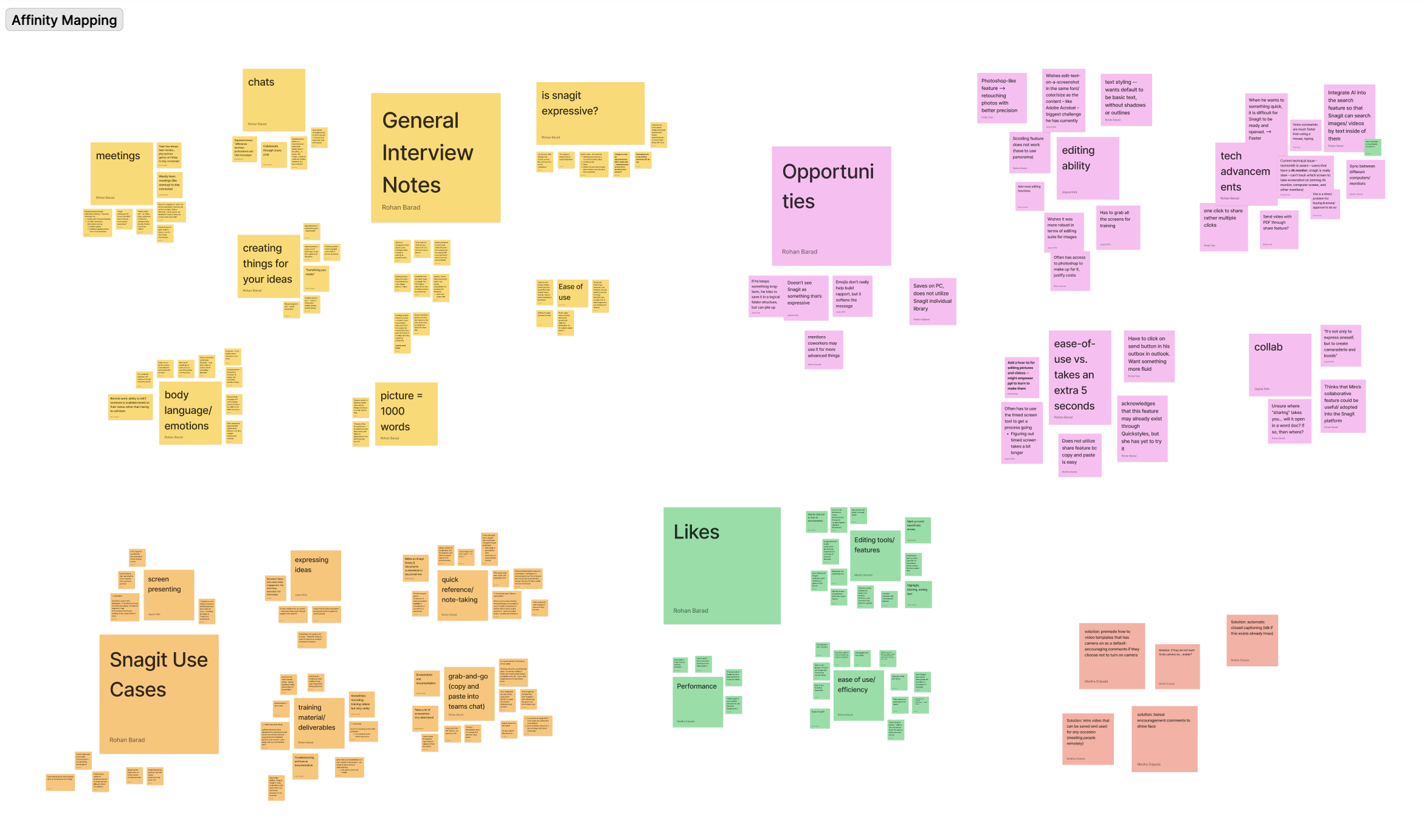
Affinity mapping for all interviews
Our team utilized affinity diagramming to group and synthesize key information found in our user interviews. The first iteration task was to code each interview into 5 main categories:
- General Interview Notes
- Use Cases for Snagit
- Participant Likes
- Opportunities
- Researcher’s Thoughts

By differentiating the interviewee’s responses into these components, we were able to visualize exactly what the participants said. In our second round of interviews, this format helped us identify pain-points and opportunities on social media that could translate into TechSmith’s features.
Findings
From our analysis, we identified four main themes:
👤
Users want to show their personality through specific personalizations, which can range from avatars and logos to authentic closed captioning styles
🪩
Users want a personal space for using branding elements, like logos and gifs, that make their content feel like their own; in turn, this makes them feel more authentic in expressing themselves in their videos
🗃️
Members of the same team want a shared space to hold screenshots, videos, and content so that all of their team members can view/ user/ collaborate on them
🪪
Users find and define their own identities through outside influences, such as other people or their content, while using easy ways to create their own identity and branding
Personas
Based on our findings, I created three personas that represents our three target users:
- instructional designers
- social media content creators
- employees (for our persona, we chose "tech employee")
This helped us to identify a smaller focus group of who we are designing for and understand their needs and frustrations.



User Journey
Instructional designers are the majority of Snagit users, so I made our user journey to focus how they will feel and what they will be doing at different phases along with the pain points and opportunities of the phases. This gives the team a complete idea of how the user interacts with the platform and provides us with clear view on what are their pain points.

UX Design Requirements
From my team's affinity diagrams, user personas, and user journey, we developed UX requirements to lay out our priorities before diving into the design process. These requirements would help inform any future design decisions.
Maslow's Hierarchy of Needs
Our UX requirements from our second round of interviews naturally build off of each other. For this reason, our representation of these requirements is inspired by Maslow’s hierarchy of needs.
💡
One way that creators like to make their content feel authentic and personalized is by using elements like logos or animated gifs, because this helps them represent their brand.
💡
Expressiveness equates to personal identity. Captions are a popular way to encourage personal style in video creation without having to show face.
💡
Users mentioned using templates and presets, emphasizing quick and easy video creation. It also enables them to draw inspiration and adopt specific elements into their own content.

Mood Boards
Starting at the bottom of our hierarchy of needs, we turned problems for TikTok creators into opportunities for Snagit’s tech employees through the following UX Design Requirements.
Personalized Captions
We further looked into the possibility of editing closed captions and found that many creators choose to change the font, color, highlight, and size of these captions to fit their brand.


Personal Suite For Users
Interviewees expressed that they want to use branding elements to make their content feel like their own, which in turn, makes them feel more authentic when they express themselves. The moodboard visualizes what the personal suite would look like for TechSmith users. They would be able to edit their video, screenshot, or other content directly in the application by adding in their logos, fonts, color palettes, etc.
Group Shared Library
Because workers of the same team expressed that they wanted a shared workspace to store content so that they can view / collaborate on them, we brainstormed a shared library (much like google drive) that gives all team members access to collaborate on screenshot annotations/markups.

Information Architecture
We created a new information architecture for Snagit that organizes templates, captions, and branding elements, while still preserving the existing structure of quick styles under the Favorites. This ensures users can easily access new features without losing the simplicity and speed that Snagit’s quick styles provide. This balance will allow users to access creative tools more efficiently without disrupting the simplicity and speed that Snagit is known for.

Design
Low-Fidelity Sketches and Wireframes
From my team's mood boards, we sketched several designs and wireframes for each features we discovered in our findings.

Final Product
After sketching some designs, my team and I determined which design we want to create high-fidelities versions with each having its own unique elements in the features.
The final, interactive prototype can be accessed on Figma at this link.
01
Captioning
Tool Properties
Inspired by Photoshop, Google Docs, and Snagit's tool properties, user has flexibility ins stylizing their captions, including font size, font color, highlight, line height, line spacing, etc.
Quick Styles
Incorporated our version of the “quick styles” portion, taking inspiration inspiration from the existing “quick styles” section on the Snagit platform, into our captioning sidebar as a way for users to choose from custom caption styles that they created for future use.
Auto-Captioning
Offer users the ability to not have to write their own captions and have AI translate and sync the captions with video. Users still have the opportunity to customize their auto captions with the tool properties and quick styles. If any words or sentences are translated incorrectly, the user can modify the auto-translated caption.


02
Branding / Personal Suite
Blank State With Instructions
Placed an instruction to “Upload Logo” under the Branding tab as an example to motivate creators to start using the Branding section. Creators must upload their own branding assets in order to have a branding section.
Branding: A Separate Tab in Favorites
Branding assets are an annotation style in themselves, since creators would essentially superimpose any logos, gifs, or pictures that they identify as a part of their brand, but are non-quick styles. For this reason, these assets should be housed in the same place (Favorites), but in a different tab; as a result, the new feature can be effectively found by the right creators.
Organization
Branding assets would be organized by images, video, and audio with the content having to be imported in the first place.
03
Templates + Group Shared Library
Template Components
Devised a template pop-up window for users to choose from several tempaltes that would provide a way for Snagit users to quickly create creative videos with ease. Each template would have four main features: intro and outro, content placeholders, text placeholders, and music.
Template Preview
Each template would offer a 2-3 second preview (similar to Youtube) of what the template contains so that users can get an idea of templates without straying from their current work.
Carousel Slides
Included a carousel of content and uploaded content at the bottom of the screen for easy drag-and-drop into the carousel slides with the selected template. Each slide in the carousel will have a specified time for each slide (according to the template chosen) but that can be adjusted using the extension bars to their chosen time length.

How it works
Anticipated Impact:
Implementing our 3 design ideas will ultimately drive users’ ability to be more expressive and authentic in Snagit.
This has an impact on:
- Higher user engagement with our new features within the platform.
- Increasing the number of users by allowing more ways to create content.
- Maintaining current number of users by avoiding information overload and keeping design system consistency.
User Testing
We hoped to integrate new features into Snagit’s existing design system, so that users can naturally find features and understand how to use them.
In order to test whether these features are intuitive to the user, we recruited participants for concept testing sessions with our high fidelity prototypes. While our prototypes can be interactive, we tested each concept as its own individual screen, so that participants can think aloud about what they see, without facing the limitations of any prototype in comparison to the real, functional Snagit platform.
Research Questions
- Do our new offerings function in the ways that users expect to use them?
- Upon seeing our new offerings, do Snagit users find them to be useful?
- What elements of our new Snagit designs are intuitive? For example, horizontal scrolling, tabulated sidebars, and image opacity?
Metrics
📊
Average
Ask testers to rate on a scale of 1-10 for each task on the level of difficulty.
✅
Success Rate
Successful completion of identifying our features / areas of the screen.
🖱️
Number of clicks / length of interaction path
Record how many clicks it takes for testers to complete the mini tasks
🔀
Intended flow rate
Follow “correct” (intended) flow between interactions and screens.
Test Findings

During the testing, we had the testers rated each of our three activities on a scale of 1-10 with 1 being easiest and 10 being most difficult.

Test Insights
1️⃣
A majority of testers stated that our new features were intuitive and expected.
We discovered that overall, our video template, captions, and branding features were straightforward and easy to understand.
However, testers did not expect the bottom section to be their recents, and were confused on how to insert content in the recent section that wasn't already there. They also pointed out that our previous prototype design of the template did not feel like a video template because the screen just showed full screen images instead of placeholders to put content in.
2️⃣
Users’ expectations of what a template should have are slightly different from our team’s.
Testers mentioned they:
- Expecting a wider range of template options, rather than just the few we presented
- Wished to have the option to add transitions in between the clips to give it more of a video feel
- Desired more structure regarding where images would be placed on each template slide
- Wanted their video to look cohesive without having to do a lot of editing work (image placement, sizing, etc.).
3️⃣
We identified areas of inconsistency in the user flow.
Testers were confused about the different methods on how to add images and content in their template and some steps were drag/drop, while other steps were insert or upload content. The inconsistency in the call to actions confused the testers who have never used Snagit before.
Majority of testers preferred the drag/drop method and stated that it made it easier to drop content into the template in one motion.
4️⃣
The beginning call to action is hard to pinpoint.
Testers also mentioned that having
a pop-up message, a help section, or a short tutorial
would be beneficial for novice Snagit users. They stated that the create button was small and hard to find, and that they would not have clicked it if it was not a task direction. This is important to note as the create button is how users will find and choose a video template to begin with.
Final Steps
Final Adjustments
Template Clips Preview
Better prime user's expectations of what exactly a template has to offer by showing a preview of each template style inside the video clips carousel itself. This way, participants will know exactly where their pictures will be dragged into.
Create Video from Template Sidebar
De-prioritize the template styles sidebar, and instead replace it with the default Favorites sidebar in order to offer those necessary annotation features as participants had annotation features top-of-mind once they started inputting photos into templates.
Drag and Drop
Implement the “drag and drop” method for all picture/video insertion during the video creation process for consistency with the Snagit interface. Previously, we had click on the content to insert into the template method, which was intuitive and Snagit users were used to dragging and dropping images/video clips. This change will allow video creators to conveniently insert images/video clips into the video template element the same way they do throughout the rest of the interface.
Logo Implementation
Include an option to apply the logo/image to all video screens since testers emphasized that their branding suite feels separate from the video creation process. This can be done in the branding suite after one uploads a logo/image, which will allow users to easily incorporate branding elements into their videos on Snagit.
Transitions
Incorporate premade transitions in each video template as users mentioned that they were expecting to see more video creation features included in the template. This way, users will be able to just insert the pics and video clips into the template and have a full video created with transitions between template slides.
Final Recommendations
🕵
Research the possibility of having sharing capabilities between work teams and even to an online community. For example, uploading your video to the community hub will allow others to see your work and gain inspiration.
🧪
Conduct further testing of our design solutions in order to create a better and more seamless experience for Snagit users
🗣
Discuss tech advancements: Users expressed that having voice-command control would be very beneficial to make their creation process easier and faster.
Reflection
Final Report and Presentation
At the culmination of our planning, research, design, and evaluation phases we came together to create a Final Report documenting what we did during our UX capstone project and why we did it. In addition to the final report, we slide deck further summarizing our project from the problem to the designs and presented it to the faculty and other students.
UMSI Exhibition
University of Michigan School of Information holds an annual exhibition, where students showcase their project. My team and I created an exposition poster and presented it to the people interested in our project. It was an exciting event to show what the team has worked on and learned.

Time for a brain rewind
Decoding Expressiveness
For the first few weeks, my team and I were unclear on what "expressiveness" meant in the context of Snagit. Despite multiple calls with TechSmith, the term remained vague. After brainstorming with the resources they provided, we hypothesized that expressiveness referred to allowing users more creativity in editing their video content. During one final call with TechSmith, we asked if "creativity" equaled "expressiveness"—and bingo, we got it! TechSmith was indeed looking for creative expressiveness in Snagit. Had we not pushed for clarification, we might never have connected expressiveness with creativity.
There Will Be Other Users
Initially, we focused our research on instructional designers and corporate employees—Snagit's primary users for creating and viewing videos. However, once we understood that TechSmith was aiming for creative expressiveness, we realized we needed to expand our research to include content creators. Content creators embody creative expressiveness, each bringing their unique style and approach to video editing and production. Shifting our focus to unexpected user groups was a valuable pivot, as it helped us uncover insights into the challenges they face, inspiring us to develop new features that could benefit Snagit's broader user base.